Blackberry application development can be challenging due to the tersely documented and sometimes difficult to understand APIs, especially when compared to iPhone application development. Apple tends to provide thorough and complete resources including working sample applications for reference while much of Blackberry's developer resources are dated or simply riddled with errors. Of course the Blackberry Developer Zonecontains many resources particularly the developer message boards that you will definitely be referencing regularly as you scratch and claw your way towards mastery of the API.
Background
Recently, a project required developing a custom Search box for an application that scrolled as the user typed input in since the search term might be longer than the extent of the on-screen search box. I discovered that the default Blackberry components don't have this functionality without customization.
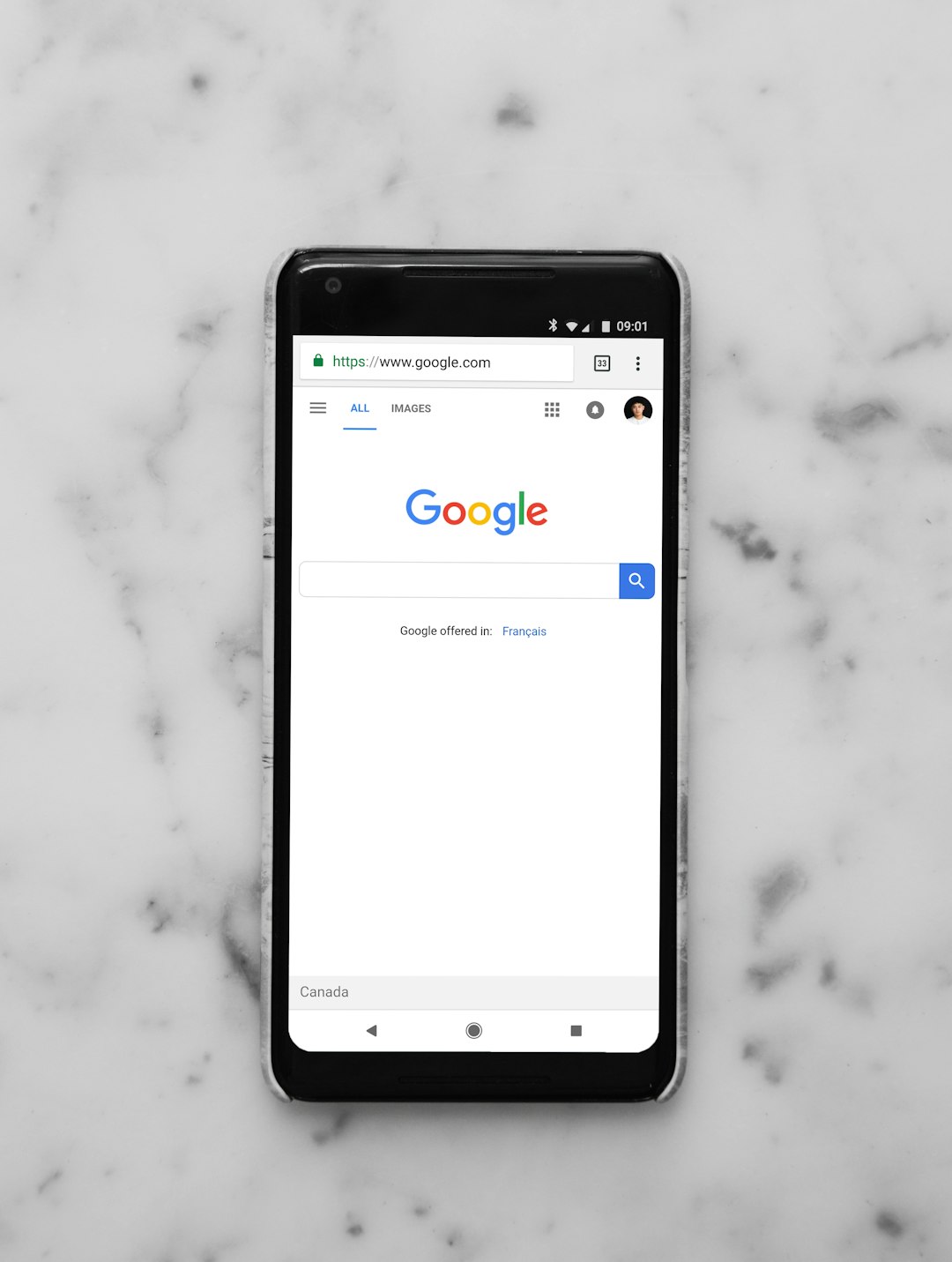
The first step towards developing the custom searchbox was creating the vector components since our custom searchbox will have a button for dropdown functionality to modfy the type of search and an input area for user search terms. A half-hour's investment in Inkscape yielded a polished searchbox perfect for our purposes. I can't attach the picture but imagine the searchbox in Google's iPhone application and you'll have a good idea of what I came up with.
Creating custom components will involve some experience with a vector drawing tool such as Inkscape or Adobe's Illustrator to create custom designs. The focus of this blog is on the programming side of things however there are numerous vector drawing tutorials residing on the web for reference.
Coding
In order to provide scrolling searchbox functionality, we have to extend the existing HorizontalFieldManager, create an internal HorizontalFieldManager and include a BasicEditField to provide an area for user input, all while matching the dimension of our searchbox. Below is the code for the constructor of the scrolling "text" box demonstrating the creation of these HFM's and editfield:
public class ScrollingSearchBox extends HorizontalFieldManager{
private int managerWidth;
private int managerHeight;
private BasicEditField editField;
private Font font;
public ScrollingTextBox(int width, int height, int fontSize, String fontName){
super(Manager.NO_HORIZONTAL_SCROLL);
managerWidth = width;
managerHeight = height;
HorizontalFieldManager hfm = new HorizontalFieldManager(Manager.HORIZONTAL_SCROLL);
editField = new BasicEditField(){
public void paint(Graphics g) {
super.paint(g);
}
};
try {
FontFamily fFam = FontFamily.forName(fontName);
font = fFam.getFont(Font.ITALIC, fontSize);
} catch (ClassNotFoundException ex) {
}
setFont(font);
setText("Enter search term");
hfm.add(editField);
add(hfm);
}
Note the partial class definition above creates three private integer variables that will hold the parent's width, height, and a BasicEditField for user input. The constructor is calling the super class constructor, in this case HorixontalFieldManager, and passes it the flag value "Manager.NO_HORIZONTAL_SCROLL" which keeps the private variables editField(where the user inputs text) and hfm(container for editField).
You must create a manager for the BasicEditField, in this case the HorizontalFieldManager, and pass it the flag value "Manager.HORIZONTAL_SCROLL" thus enabling horizontal scrolling ability within the BasicEditField. Finally, we set the default text of the field, add the BasicEditField to the HorizontalFieldManger, and then add the HorizontalFieldManager to the ScrollingTextBox. Using the FontFamily getFont() functionality we'll set the size and the font type via the constructor.
Override Sublayout Method
In order to ensure that you can position the searchbox where you'd like you must override the sublayout function. Sublayout defines how the fields controlled by are positioned and is called by the delegate manager. Refer to the code below:
public void sublayout(int width, int height) {
if (managerWidth == 0) {
managerWidth = width;
}
if (managerHeight == 0) {
managerHeight = height;
}
super.sublayout(managerWidth, managerHeight);
setExtent(managerWidth,managerHeight);
}
The local private variables are checked to ensure they are not set to 0 and if so they are set to the values passed in by the managing class. The call to super.sublayout tells the parent to configure itself to the size of the child. SetExtent is a key function that tells the searchbox where it should end based on the values passed into the constructor when it is created. The values that are passed will be dependent on the width and height of the graphic image you've created.
Override the keyDown Method
The final step in creating the scrolling searchbox is to override the keyDown method such that when the user starts typing in the search terms the default text indicating the function of the box, "Enter search term" will be erased. Our version of keyDown() will intercept the user keystroke, compare if the text still equals "Enter search term" and if so it will clear the input box before the user input is captured. Refer to the following code:
protected boolean keyDown(int keycode, int time) {
if(editField.getText().equals("Enter search term")){
editField.setText("");
}
return super.keyDown(keycode, time);
}
Overall, the functionality is not too difficult - by simply extending the built-in API we are able to get some powerful functionality that permits us to build a custom scrolling searchbox.